I have always loved decorating my code in my wordpress blog. Since then i have been in search some of the code highlighter plugins to bring color for the code published in my blog.

The easiest way to separate code and add background to highlight the code is styling pre and code tags. This is a home made code, but you should specify this in styles.css of your theme
pre,code {background: #eee
border: #ccc;
padding: 5px;
margin: 5px;
}
Here are some of the code highlighter plugins i mostly use in my blogs to decorate my code. Most of these plugins are free and makes use of shortcodes.
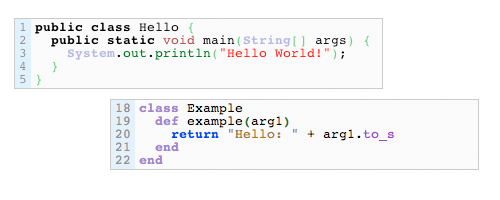
1. Crayon syntax highlighter
http://wordpress.org/extend/plugins/crayon-syntax-highlighter/

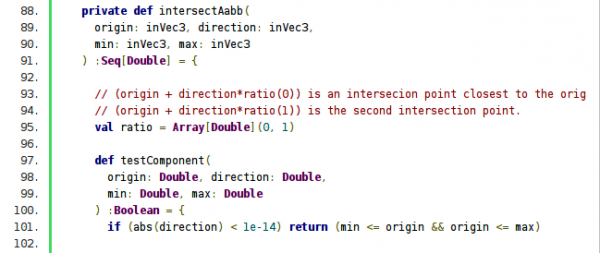
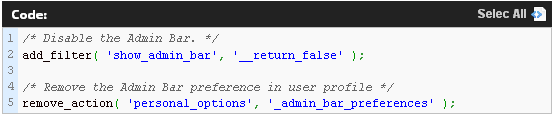
Very beautiful code highlighter for wordpress supporting multiple languages. I specifically like the font and blue border.
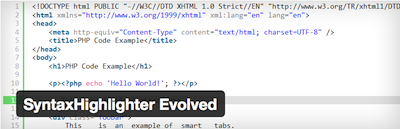
2. Syntax Highlighter Evolved
http://www.viper007bond.com/wordpress-plugins/syntaxhighlighter/

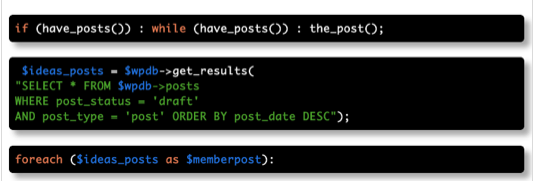
Syntax Highlighter is the most popular highlighter plugin by Alex for wordpress. It supports variety of languages and you can make use of shortcodes. You can also enable syntax coloring in comments using this plugin, but to enable it, please see this page
3. WP Syntax
http://wordpress.org/extend/plugins/wp-syntax/

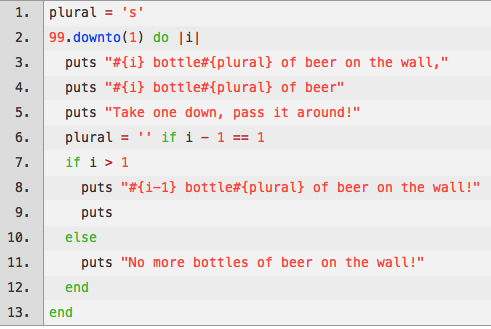
Clean syntax highlighting using Geshi supporting all programming languages. You can wrap code blocks using pre and the language name inside.
4. WP Code Highlight
http://wordpress.org/extend/plugins/wp-code-highlight/

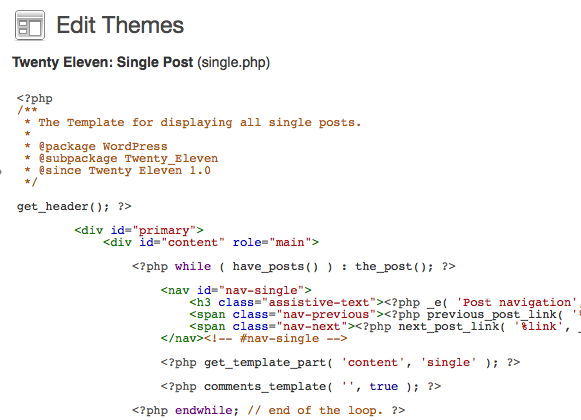
Easy to use clean highlighting plugin which uses pre tags. It is free for download.
5. FV Code Highlighter
http://wordpress.org/extend/plugins/fv-code-highlighter/

This plugin supports the highlighting of PHP, (x)HTML, JavaScript, CSS and XML
6. CodeHighlighter
http://wordpress.org/extend/plugins/code-highlighter/

Syntax highlighter for source code. Wrap the code inside code tags.
7. WP Syntax Highlighter
http://wordpress.org/extend/plugins/wp-syntaxhighlighter/

Based on Alex’s syntax highlighter, supports many languages inlcuding c, c++, mysql, javascript, php and shortcodes. It has built in Tinymce and quick buttons.
8. Syntax Highlighter ++
http://wordpress.org/extend/plugins/syntax-highlighter-with-add-button-in-editor/

Syntax highlighter plugin with built in editor. You will find the editor below the post/page to insert code. It supports many languages including Delphi, C, C++, PHP, C#, Visual Basic, Python and more..
9. Prettify Google Code
http://wordpress.org/extend/plugins/prettify-gc-syntax-highlighter/

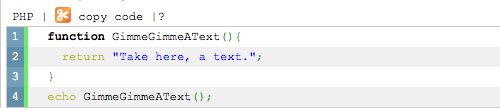
This highlighter looks exactly like google code.
10. Code Snippets
http://wordpress.org/extend/plugins/code-snippets/

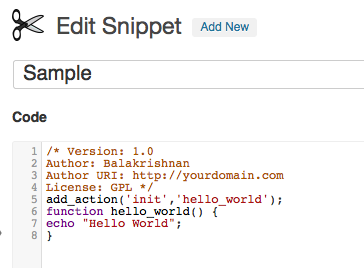
A light weight mini plugin which lets you to add code snippets to your site.
11. Developer Formatter
http://wordpress.org/extend/plugins/devformatter/

Display clean codes in your blog. It supports over 100 languages and easy to use.
12. IG Syntax Hiliter
http://wordpress.org/extend/plugins/igsyntax-hiliter/

WordPress plugin to converts source code on your site with syntax highlighting and formatting as seen in code editors and IDEs.
13. MySyntax
http://wordpress.org/extend/plugins/my-syntax/

MySyntax plugin colors code using the default GeSHi colors and with/without line numbers.
14. Sunburst Code Prettify
http://wordpress.org/extend/plugins/sunburst-code-prettify/

High contrast dark theme to highlight your source code. It is light weight and easy to use.
15. JQuery Syntax
http://wordpress.org/extend/plugins/jquery-syntax/

Very fast and lightweight syntax highlighter supporting wide variety of languages. Uses inline code and pre blocks for coloring and formatting.
16. Alex Syntax Highlighter
http://wordpress.org/extend/plugins/alex-syntax-highlighter/

Highlights the source code in your theme editor (plugins and themes). This plugin does not highlight code in posts or pages.
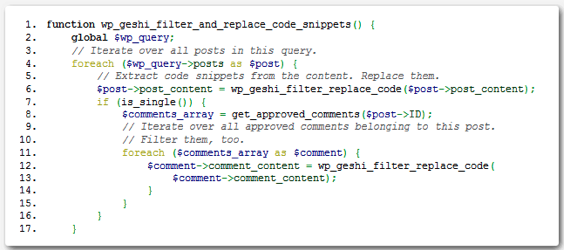
17. WP-Geshi-Highlight
http://wordpress.org/extend/plugins/wp-geshi-highlight/

Simple syntax highlighter based on Geshi supporting many languages.
18. Code Colorer
http://kpumuk.info/projects/wordpress-plugins/codecolorer/

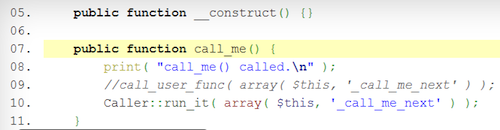
High contrast highlighter plugin for your wordpress blog. It is free to download and use in your wordpress site.
19. Deans Code Highlighter
http://www.deanlee.cn/wordpress/code_highlighter_plugin_for_wordpress/

Simple and powerful wordpress plugin uses geshi to highlight source code of many languages.
20. Prism Syntax Highlighter
http://wordpress.org/extend/plugins/prism-syntax-highlighter/

Prism is a super fast, lightweight, extensible syntax highlighter for wordpress. It is easy to use.
21. Auto Syntax Highlighter
http://wordpress.org/extend/plugins/auto-syntaxhighlighter/

Very simple wordpress highlighter plugin with editor button, popup window, write code etc..
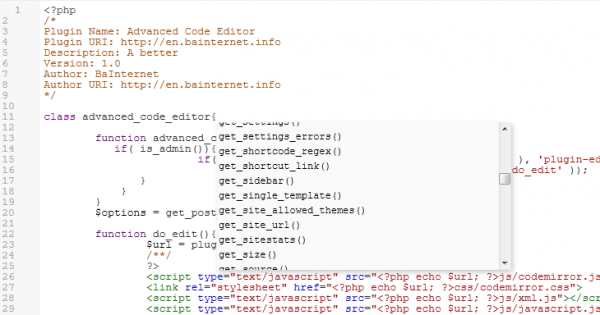
22. Advanced Code Editor
http://wordpress.org/extend/plugins/advanced-code-editor/

Enables syntax highlighting in themes and plugin files using the built in wordpress theme or plugin editor. It supports php, html, css and javascript. It does not highlight code in posts or pages.
23. Better WordPress Syntax Highlighter
http://wordpress.org/extend/plugins/better-wordpress-syntax-based-on-geshi/

This plugin does code highlighting in posts based on geshi.
