
WordPress is not just a blogging platform and it is such a powerful CMS with unlimited capabilities, besides having a huge user base. Almost anything can be scripted with wordpress. You can extend wordpress either by means of plugin or by a theme.
In this tutorial, i will show you how to write a Hello World wordpress plugin, which unlike many believe is surprisingly easy, once you understand the very fundamentals. All you need to have is a basic knowledge of php scripting.
Before we move on coding a plugin, please make sure you remember the following coding practices.
1. Always you chose a unique name to your plugin so that it doesnt collide with names used in other plugins.
2. Make sure you comment wherever and whenever necessary in the code.
3. You will to test the plugin in your localhost (using xampp) along with latest version of wordpress.
Plugin Files & Names
Assigning unique names, documenting and organizing the plugin files is very important part of plugin creation.

Although wordpress allows you to place the plugin php file directly into the wp-content/plugins folder, for a good plugin developer you will need to create a folder named hello-world and within place readme.txt and hello-world.php.
The readme.txt contains information about your plugin and can come in handy when you submit your plugin wordpress SVN plugin repository. See the readme sample.
Go ahead and create these files and we will add the content to these files later.
The Plugin Basics
The heart of a wordpress plugins is the below 2 functions (commonly called `hooks`)
add_action ($tag, $func) documentation
add_filter ($tag,$func) documentation
It is very important to know the difference between the above functions.
- add_action –> does an action at various points of wordpress execution
- add_filter –> does filtering the data (eg. escaping quotes before mysql insert, or during output to browser.
Refer to the WordPress Plugin API for more better understanding.
Plugin Information
Open your hello-world.php and in the first line, add this commented plugin information to your file.
<?php /* Plugin Name: Hello-World Plugin URI: http://yourdomain.com/ Description: A simple hello world wordpress plugin Version: 1.0 Author: Balakrishnan Author URI: http://yourdomain.com License: GPL */ ?>
Save this php file,
- Place the plugin folder to wordpress > wp-content > plugins,
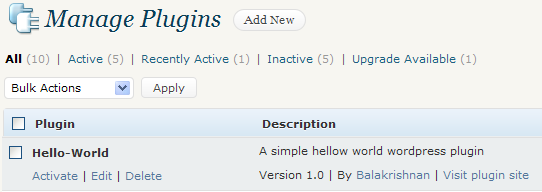
- Go to your wordpress admin > plugins and you will see the new plugin listed, waiting to get activated.
simple ain’t it?

But this plugin had to do something right?
Why not we make it print “Hello World” when we call it from wordpress theme template files.
for that we write the code using add_action below the commented plugin information in the hello-world.php
<?php
/*
Plugin Name: Hello-World
Plugin URI: http://yourdomain.com/
Description: A simple hello world wordpress plugin
Version: 1.0
Author: Balakrishnan
Author URI: http://yourdomain.com
License: GPL
*/
/* This calls hello_world() function when wordpress initializes.*/
/* Note that the hello_world doesnt have brackets.
add_action('init','hello_world');
function hello_world()
{
echo "Hello World";
}
?>
Thats it! Our Hello World plugin is nearly done and with just few lines of code. When our plugin is activated, add_action command calls our hello_world() function when wordpress starts loading.
Lets Test our Hello World Plugin
We really dont know whether our plugin works or not. To test our plugin, go to plugins, activate the hello-world plugin.
Then open your worldpress theme wp-content > themes > default, open any of index.php, archive.php or single.php and place the following code anywhere.
<?php
if(function_exists('hello_world')) {
hello_world();
}
?>
The key here is function_exists() call which checks whether plugin loaded or not and then allows the hook into the plugin function. Call to hello_world() in the theme files without checking it, often leads to “Fatal error: call to undefined function” and our blog would crash, if the hello world plugin is not activated or deleted.

If you carefully notice above graphic, see how the hello world appears. Thats the work of our plugin. It WORKS!
Lets take our plugin one step further!
Why not, we build a plugin options page in admin area and provide a backend for plugin users?
Right now, the plugin outputs hello world (its pretty much static) and if somebody wants to output ‘Hello Example’, they need to open the php file and make changes everytime to print different text.
Asking the user to edit plugin files isnt a good idea! As a wordpress plugin developer, it is you, who has to provide a good wordpress options interface in the wp-admin area.

Writing Plugin Options Page
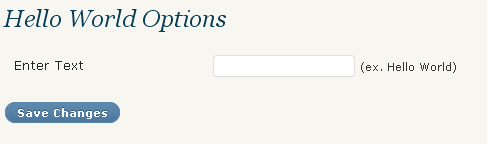
We now create Hello World options page in the wordpress admin area.

Here is what we do….
- When plugin gets activated, we create new database field `wp_hello_world_data` using set_options() function.
- When plugin gets deactivated, we delete the database field `wp_hello_world_data`
- We create a options menu for Hello World in WordPress Admin > Settings.
- We save the user entered data in the wordpress database.
- We retrieve the data stored in wordpress database and output it using get_options() function.
Why we are creating database field? because the saved data must be saved somewhere? ie. in wordpress database. This way the plugin outputs user entered text, instead of the static “Hello World”.
Activating/Deactivating Plugin
It is very easy to write a function on what plugin does, when it gets activated. WordPress offers 4 very important functions
- register_activation_hook -> Runs on plugin activation
- register_deactivation_hook -> Runs on plugin deactivation
- add_option -> Creates new database field
- get_option -> Retrieves the value in database field.
<?php
/* Runs when plugin is activated */
register_activation_hook(__FILE__,'hello_world_install');
/* Runs on plugin deactivation*/
register_deactivation_hook( __FILE__, 'hello_world_remove' );
function hello_world_install() {
/* Creates new database field */
add_option("hello_world_data", 'Default', '', 'yes');
}
function hello_world_remove() {
/* Deletes the database field */
delete_option('hello_world_data');
}
?>
The above code creates the new database field `hello_world_data` using add_options and it runs when we activate the plugin. It has the value ‘default’ since we explicitly define it.
Similarly when the plugin gets deactivated or removed, we need to clean up things, so we remove the created database field using delete_option.
Plugin Settings Page
This is our final step. All we need to create is plugin settings page in the wordpress admin area. The settings page will update and save the data to the database field `hello_world_data` which we created while activating the plugin. Be sure to checkout creating options page in wordpress codex.
Here is a very important thing to remember:
The add_action for admin_menu should call a function hello_world_admin_menu() containing add_options_page, which in turn should call a function hello_world_html_code() containing html code. This is how the code should flow! Refer to wordpress administration menus
<?php
if ( is_admin() ){
/* Call the html code */
add_action('admin_menu', 'hello_world_admin_menu');
function hello_world_admin_menu() {
add_options_page('Hello World', 'Hello World', 'administrator',
'hello-world', 'hello_world_html_page');
}
}
?>
The above code, is placed under is_admin() which means it only runs in the wordpress admin area.
The below function has the html code for the settings page, containing the form and notice how the php tag is split to accomodate the html code.

and the coding part is..
<?php
function hello_world_html_page() {
?>
<div>
<h2>Hello World Options</h2>
<form method="post" action="options.php">
<?php wp_nonce_field('update-options'); ?>
<table width="510">
<tr valign="top">
<th width="92" scope="row">Enter Text</th>
<td width="406">
<input name="hello_world_data" type="text" id="hello_world_data"
value="<?php echo get_option('hello_world_data'); ?>" />
(ex. Hello World)</td>
</tr>
</table>
<input type="hidden" name="action" value="update" />
<input type="hidden" name="page_options" value="hello_world_data" />
<p>
<input type="submit" value="<?php _e('Save Changes') ?>" />
</p>
</form>
</div>
<?php
}
?>
You must remember 2 things in the above code.
1. Specify the database field we created before in the input text box as `hello_world_data`
<input name="hello_world_data" type="text" id="hello_world_data"
value="<?php echo get_option('hello_world_data'); ?>" />2. If your form has number of fields (like textbox, selectbox etc), all those should be listed in the value field of page_options, separated by commas. For more information, refer to wordpress documentation
<input type="hidden" name="page_options" value="hello_world_data" />
Now, the plugin outputs whatever the user specifies in the hello world settings page.Thats it! Our plugin is READY!
Dont forget to add documentation to readme.txt.
Enjoy!
___________________________________________
