I absolutely love image or text sliders written using pure css code. Likewise, i always hated slow loading sliders using jquery or javascript to use in my wordpress themes or html websites. I have compiled some cool css sliders from codepen/github for use in your website or in themes, many are responsive too :)). A word of advise: Please make sure to test all sliders in Safari, Chrome and FF before deployment.
1. CSS3 Multi Animation Slider
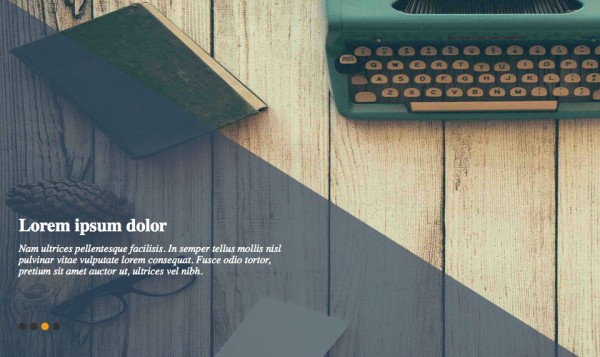
Multi animation slider for images with captions
http://codepen.io/Eliteware/full/BoBgqV/
2. CSS Juizy Slideshow
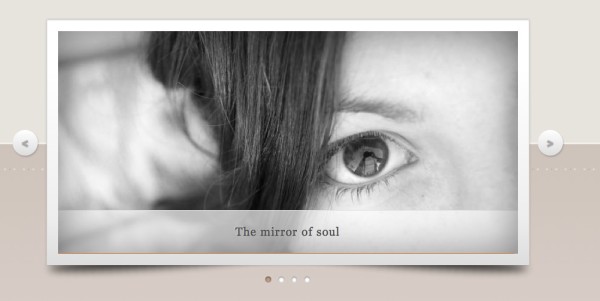
CSS and html driven slideshow
http://www.creativejuiz.fr/trytotry/juizy-slideshow-full-css3-html5/
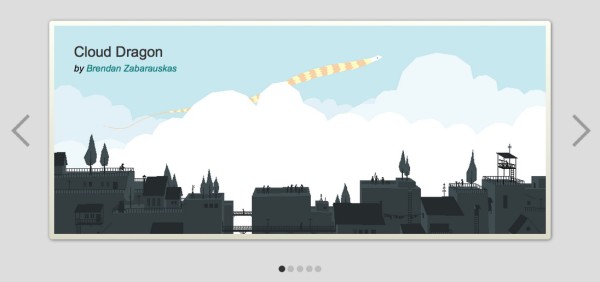
3. CSS Featured Image slider
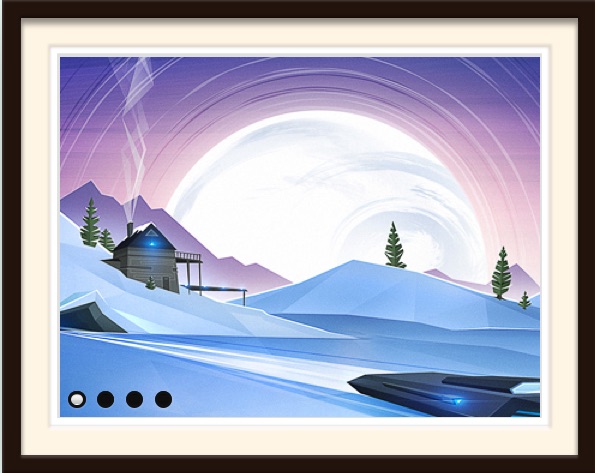
Featured image slider built with pure css.
https://codepen.io/joshnh/full/KwilB/
4. CSS Image slider
http://codepen.io/AMKohn/details/EKJHf
5. CSS3 Thumbnail Slider
Pure CSS slider with image thumbs
http://thecodeplayer.com/walkthrough/css3-image-slider-with-stylized-thumbnails
6. HTML5 CSS Driven Slider
Simple html5/css driven slider
http://codepen.io/dudleystorey/full/kFoGw/
7. CSS Accordian slider
iAuto is a cool accordian slider built with pure css and html.
http://codepen.io/JFarrow/full/iAuto/
8. Responsive no javascript CSS3 Slider
Responsive css slider with captions. No javascript
http://csscience.com/responsiveslidercss3/
9. CSS3 Clickable Slider
Simple clickable images slider with forward and backward buttons.
http://codepen.io/johnmotyljr/full/cDpEH/
10. Gallery CSS slider
Gallery images slider with Pure CSS only.
http://benschwarz.github.io/gallery-css/
11. KeyFrames Slider
Silky smooth background image slider built using css keyframes.
https://github.com/stephenscaff/keyframes-slider
12. CSS Slider
Pure css slider (no JS, no jquery)
http://codepen.io/drygiel/full/rtpnE/
13. CSS Slider
Professional sliders with over 20 custom styled slides and buttons.
14. Elegant Responsive CSS slider
Image slider with captions, purely written in CSS with dimensions 942×400 images.
http://codepen.io/rizky_k_r/full/shmwC/
15. Pure CSS slider content
Text content slider for use in themes or websites.
https://codepen.io/johnlouie04/full/BqyGb/
16. Responsive CSS3 Slider
A very simple slider based on html and css3 with botttom text captions.
http://dreyacosta.github.io/pure-responsive-css3-slider/
17. CSS3 slider without Javascript
Pure css3 slider with breadcrumb captions
http://codeconvey.com/Tutorials/cssSlider/
18. Pure CSS slider
A very simple css slider for images.
http://codepen.io/ClearDesign/full/KpQEyv
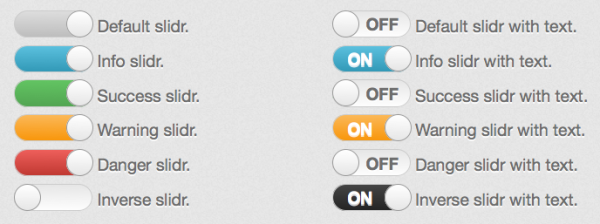
19. CSS Sliding Checkboxes
Checkbox styled css buttons with slide effect
http://tstachl.github.io/slidr.css/
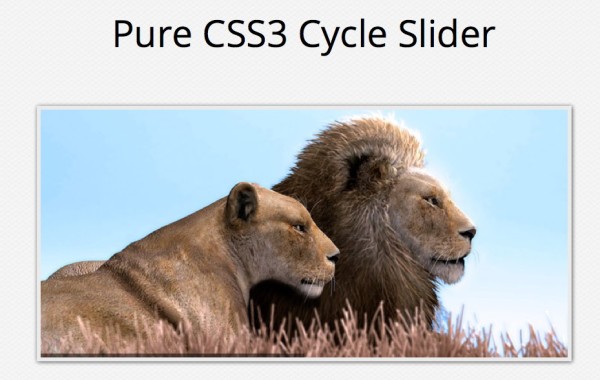
20. Pure CSS3 Cycle Slider
The slider cycles images with loading indicator
http://www.alessioatzeni.com/CSS3-Cycle-Image-Slider/
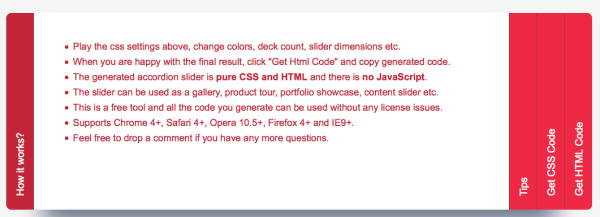
21. CSS Accordian Slider
Showcase, gallery and tour slider with custom color options. Built with pure css and html (no javascript).
22. Pure CSS Slides
https://github.com/littleli/PureCssSlides
23. CSS3 Image Collapse
http://anroots.github.io/css3-image-collapse/
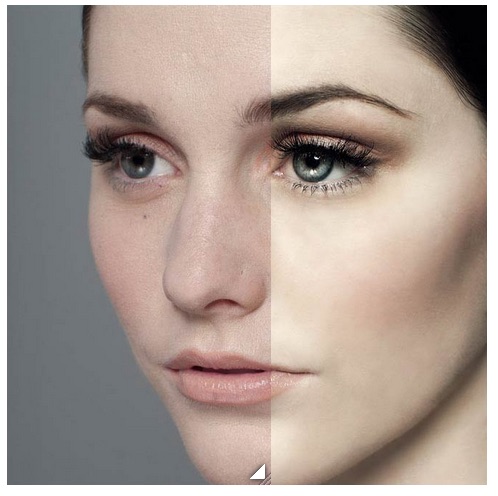
24. PureCSS Image comparison Slider
http://lea.verou.me/2014/07/image-comparison-slider-with-pure-css/
25. Revolution Slider
If you have no problems using jquery/javascript and looking for best slider easy to plug and play with responsive options, i would highly revolution slider. It is compatible with almost every theme and plugin. It is not free slider, if you have the money, then go for it. Available as wordpress plugin.
http://codecanyon.net/item/slider-revolution-responsive-wordpress-plugin/2751380