JQuery is the best ajax scripting library i have ever seen and it makes life so much easier. Jquery is not just powerful and the library code is very well documented. The are tonnes plugins available for jquery which makes jquery so much fun. If you are getting started with jquery then the tutorials listed below is worth exploring and there is so much to learn. I would regard these are the best jquery tutorials i have ever seen and i have categorized them accordingly. I would start the list from the few basic tutorials and then go on to advanced jquery tutorials. I have spent countless hours to compile these information and i was hoping that it could come in handy for me when i look back for reference and so does for you. I have compiled pretty much everything what jQuery can do. Enjoy!
1. JQuery Basics & Indepth Understanding
The following tutorials will kickstart you with jQuery, its understanding and few tips and tricks to get started.
(i) jQuery Tutorial for Beginners
http://www.impressivewebs.com/jquery-tutorial-for-beginners/
(ii) Irresistible jQuery Tips
(iii) Simplify Ajax Development with jQuery
http://www.ibm.com/developerworks/library/x-ajaxjquery.html

2. JQuery Photos & Slideshows Tutorials
The following are the some of the interesting tutorials to use jQuery for photo gallery and slideshows.
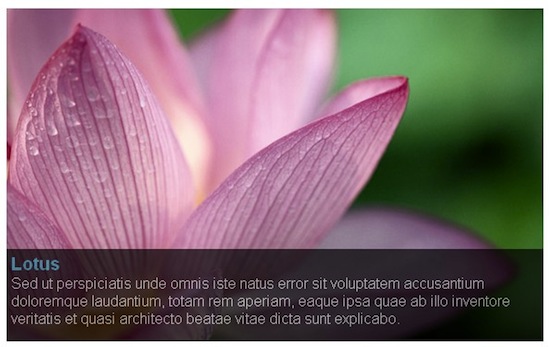
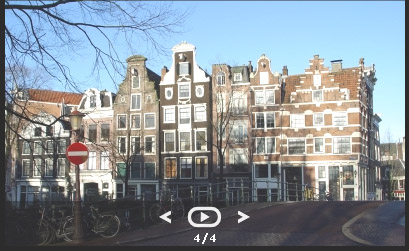
(i) Photoslider with Transparent Caption
http://www.queness.com/post/152/simple-jquery-image-slide-show-with-semi-transparent-caption
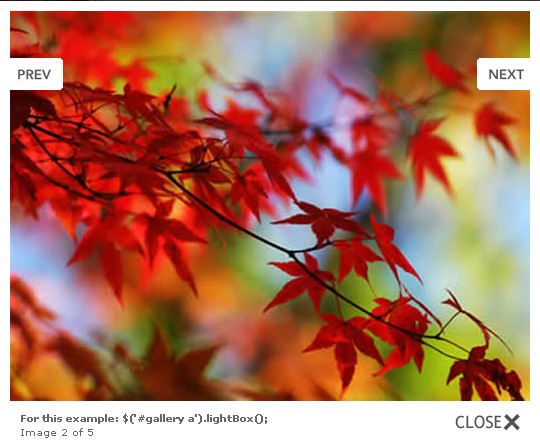
(ii) jQuery Lightbox
http://leandrovieira.com/projects/jquery/lightbox/
A dead simple jquery code to showcase photos in an elegant way.
(iii) Simple JQuery Gallery
http://www.dynamicdrive.com/dynamicindex4/simplegallery.htm
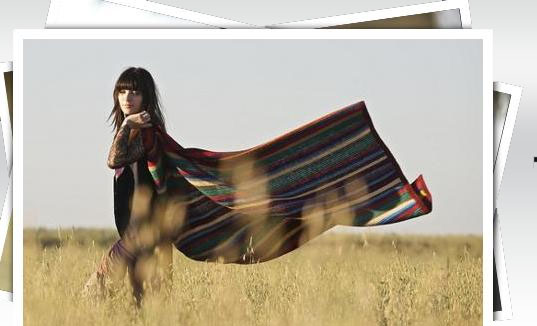
(iv) Beautiful Photo Stack Gallery with Jquery/CSS
http://tympanus.net/codrops/2010/06/27/beautiful-photo-stack-gallery-with-jquery-and-css3/
(v) Smooth DIV Scroll using JQuery
http://plugins.jquery.com/project/SmoothDivScroll
3. jQuery Menu Headers & Navigation Tutorials
The following tutorials show how jquery can be used in header menus and navigation stuff including sliders and hover effects.
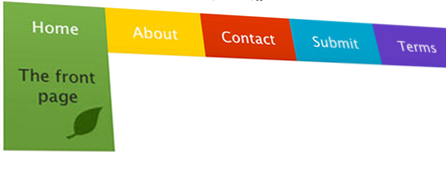
(i) Smooth Animated Menu
http://buildinternet.com/2009/01/how-to-make-a-smooth-animated-menu-with-jquery/
(ii) Dropdown Digg Header Style
http://css-tricks.com/designing-the-digg-header-how-to-download/
(iii) Navigation Menus in Jquery
(iv) JQuery Slider & Drawer Effect
http://jqueryfordesigners.com/slide-out-and-drawer-effect/
(v) Fading Hover Effects
http://css-tricks.com/color-fading-menu-with-jquery/
4. JQuery Featured Content Slider Tutorials
Featured content has become so popular and it is so much sought by many web developers to integrate featured content sliders in homepage to get more professional look.
(i) Slick Autoplaying Featured Content Slider
http://css-tricks.com/creating-a-slick-auto-playing-featured-content-slider/
(ii) JQuery Featured Content Slider
http://webdeveloperplus.com/jquery/featured-content-slider-using-jquery-ui/
(iii) Featured Image Rotator with Description
http://designm.ag/tutorials/image-rotator-css-jquery/
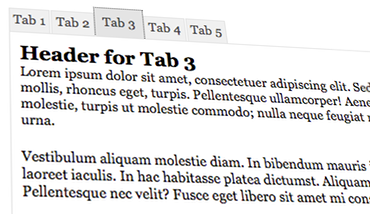
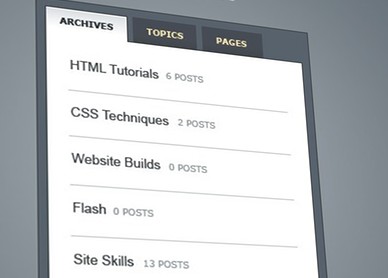
5. JQuery Tabs Tutorials
The following jquery tutorials takes you indepth understanding on how to design elegant and sleek tab interfaces for your site.
(i) jQuery Tabbed Navigation
http://trevordavis.net/play/javascript-tabbed-navigation/
(ii) Tabbed Interface in Jquery
http://net.tutsplus.com/tutorials/javascript-ajax/create-a-tabbed-interface-using-jquery/
(iii) Build Tabbed Box
http://www.cssnewbie.com/build-a-tabbed-box-with-css-and-jquery/
(iv) Slick Tabbed Content Area
http://net.tutsplus.com/tutorials/html-css-techniques/how-to-create-a-slick-tabbed-content-area/
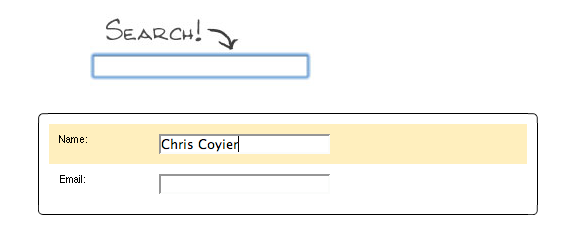
6. JQuery Forms & Validation Tutorials
jQuery adds a lot of interactivity with forms with its slick use and it is very important and there are many free jquery plugins to validate form fields.
(i) Field Highlighting in Forms
http://css-tricks.com/improved-current-field-highlighting-in-forms/
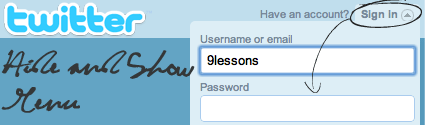
(ii) Twitter Like Login Box with JQuery
http://www.9lessons.info/2009/12/twitter-like-login-with-jquery-and-css.html
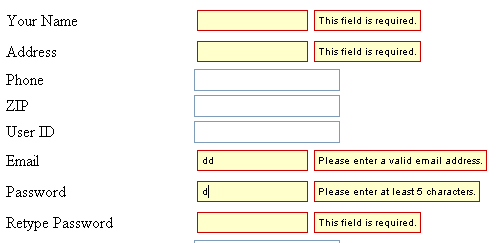
(iii) Quick and Easy JQuery Form Validation Tutorial
https://corpocrat.com/2009/07/15/quick-easy-form-validation-tutorial-with-jquery/
(iv) JQuery Form Validatior
http://www.position-absolute.com/articles/jquery-form-validator-because-form-validation-is-a-mess/
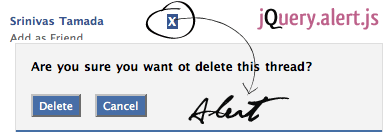
(v) Facebook Like Alert Confirm Box with JQuery
http://www.9lessons.info/2009/08/facebook-style-alert-confirm-box-with.html
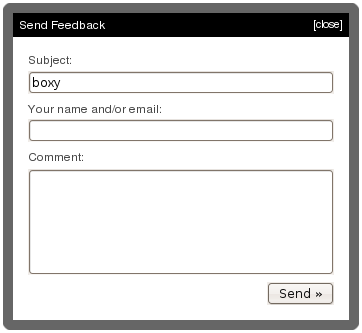
(vi) Boxy Feedback Form with Jquery
http://onehackoranother.com/projects/jquery/boxy/
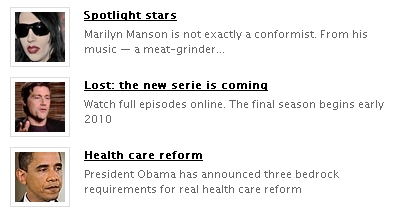
7. JQuery News Tickers
News tickers arent difficult at all with jQuery and it can be very easily implemented with just few lines of code. If you are running a news or magazine site, then news ticker is inevitable.
(i) JQuery News Ticker (just 10 lines of code)
http://woork.blogspot.com/2009/05/how-to-implement-news-ticker-with.html
(ii) Auto Vertical Scrolling JQuery News Ticker
http://net.tutsplus.com/tutorials/javascript-ajax/build-a-simple-jquery-news-ticker/
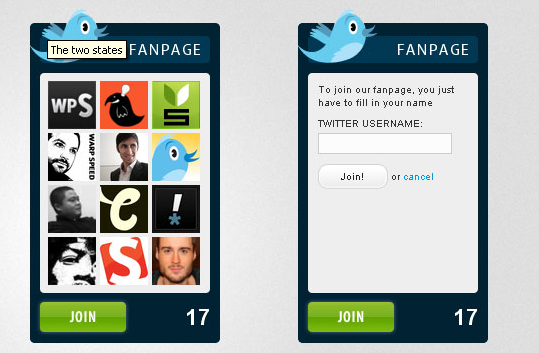
8. JQuery Twitter Integration Tutorials
If you are interested in adding a twitter tweets to your page content then the following tutorials may be of awful help to you. Of course! All are based on jQuery.
(i) Twitter Fan Page
http://tutorialzine.com/2009/11/twitter-list-ajax-fanpage/
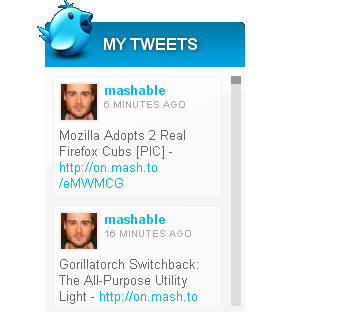
(ii) JQuery Twitter Ticker
http://tutorialzine.com/2009/10/jquery-twitter-ticker/
9. Integrating JQuery with MySQL and PHP
As a beginner in ajax/javascript coding, i have never imagined connecting php, mysql and jquery and i have been so fond of using jquery to for content display and backend database operations. The following tutorials will show you how jQuery plays a pivotal role with PHP/MySQL.
(i)Create a Shoutbox with jQuery and PHP
http://yensdesign.com/2009/01/create-a-shoutbox-using-php-and-ajax-jquery/
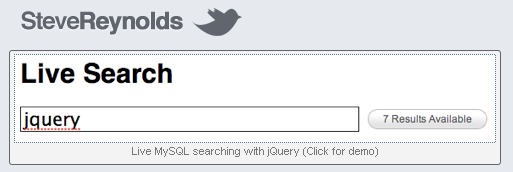
(ii) Live MySQL Database Search with JQuery
http://www.reynoldsftw.com/2009/03/live-mysql-database-search-with-jquery/
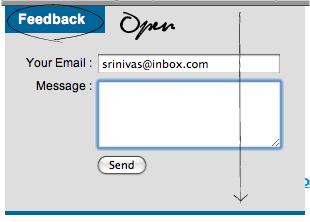
(iii) SMTP Mail with JQuery and PHP
http://www.9lessons.info/2009/02/smtp-feedback-mail-class-with-jquery.html
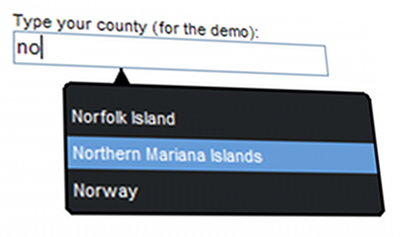
(iv) Autocomplete with PHP/MySQL
http://www.nodstrum.com/2007/09/19/autocompleter/
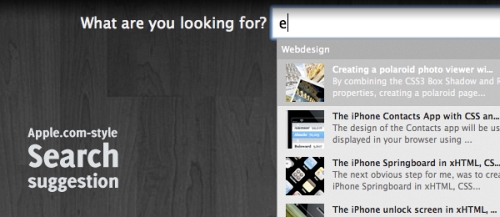
(v) JQuery Apple Style Search Suggestion
http://www.marcofolio.net/webdesign/a_fancy_apple.com-style_search_suggestion.html
(vi) Twitter like Pagination with JQuery
http://blogfreakz.com/tutorial/facebook-and-twitter-pagination/
10. File Upload Tutorials with JQuery
If you are searching for jquery code, to handle mutilple/single file uploads with jquery, you will find the below resources pretty interesting.
(i) JQuery Multi File Upload
http://webdeveloperplus.com/jquery/ajax-multiple-file-upload-form-using-jquery/
(ii) jQuery File Upload Form & Progressbar
http://t.wits.sg/2008/06/25/howto-php-and-jquery-upload-progress-bar/
(iii) jQuery Image Upload & Crop
http://www.webmotionuk.co.uk/php-jquery-image-upload-and-crop-v11/