Category: Design
-

Best Practices to Create Call-To-Action Button
The ingredients that make a website successful in the long run are many. Building a website and putting a lot of content on it isn’t just what it takes to make a website successfully. There are tons of different factors that contribute to make an online business a remarkable success. Smart entrepreneurs and business owners…
-

5 Ways That Can Help You To Identify And Prevent Negative SEO
There have been some major developments in SEO Industry that have changed the direction of the SEO in the past two years. The black hat SEO is not only difficult to implement but also less likely to deliver results. This is the reason SEO Industry witnessed a new type of SEO which is “Negative SEO”.…
-

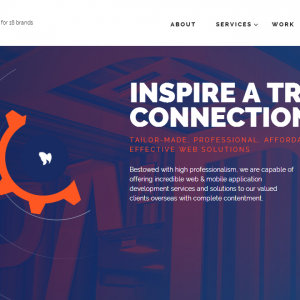
10 Exceptional Header Designs Perfect For Inspiration
Owning a well-structured website is one of the major milestones that you, as a site author, can achieve to getting desirable traffic on your site. And in this context, what is not realized as important is the header of your website that makes it stand out from others. Well, the header is the first impression…
-

Top 5 trends and Tools to Work with WordPress in 2016
2016 is 2-odd months old and WordPress is already making tremendous strides in becoming a universal web development framework. Incredible changes within the platform notwithstanding, the community of WordPress are already coming up with ways to keep pace with latest trends in web design and development. There is a lot of competition in the web…
-

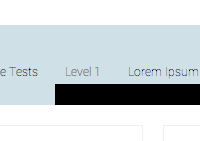
Fixing CSS drop down menu clipped by div element
I was working on how to clode a pure css dropdown menu and stumbled upon a very strange problem. The problem was the drop sub UL elements would get clipped by the div container. I initially thought that the problem was overflow:hidden or not setting the z-index. But i was wrong, setting overflow to visible…
-

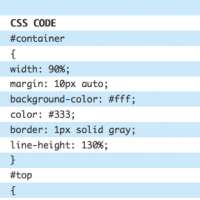
Styling pre code blocks with zebra effect in CSS
It is very easy to style code blocks enclosed in pre or code tags. Have you seen this zebra effect, odd and even? This is a neat css trick to style code without use of javascript. It can be done purely in CSS It looks like this and here is the code. Just change background…
-

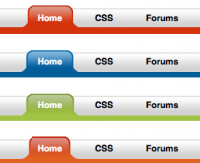
25+ Best Premium CSS Navigation Menus for Web Developers
A good stylish lightweight CSS navigation menus are an essential component of a professional web design. There are plenty of free and commercial navigation menus available online but good designs are scattered everywhere on the web and you will have a hardtime finding them from one place. CSS menu generators are available online with which…
-

10+ Free Tools to Create Favicon
Favicons is a must if you are running a professional website and it gives a iconic identity to your website from your browser. You can create favicon either by offline softwares or online tools. Infact the easiest way to create favicons is by using online tools plus, only it produces a sharp transparent favicon to…
-

35+ Beautiful Visually Stunning Photoshop Tutorials
Gorgeous and visually stunning photoshop design tutorials for graphic artists and web developers. The tutorials listed below are from the best designers and truly you will gain lot of inspiration from this to learn photoshop. I managed to compile these tutorials are the best i have seen and its from every design aspect. Enjoy and…
-

Cheetah 3d – Easy Beginners Tutorial in 3d Modeling
I have seen many 3d modeling softwares including blender (popular one) but i have to say that cheetah3d is the easiest to learn 3d modeling software and it is as good as others. Dont forget that cheetah 3d will only run in mac OSX and wont run in windows or other versions. The software is…
